Written by Beth Downey
When building websites from the ground up, there’s a three step process:
- Wireframing
- Designing
- Coding
The three steps taken are similar to that of constructing a home.
Wireframes
Wireframes are like blueprints. They’re called wireframes because they’re literally lines, which look like wires. For example, a logo is represented by a rectangle with the word “Logo” inside.
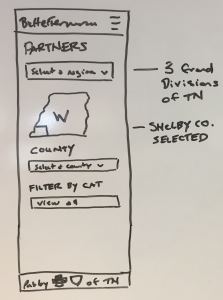
This is similar to the representation of a sink in a blueprint which symbolizes a portion of a bathroom. About a year ago, I redesigned a page on a healthcare website. The existing web page showed a map of the state of Tennessee. On desktop, the map looked great. The mobile experience wasn’t so good. Tennessee is a horizontal-shaped state and the map shrunk significantly on a smaller screen. The solution I presented was to break the state of Tennessee into what is known as the “three grand divisions” to zoom in on specific areas. I began with a roughly sketched wireframe on a whiteboard.
After the rough sketch, the wireframe was tweaked to remove the drop down options.
After the wireframe is approved, design begins.
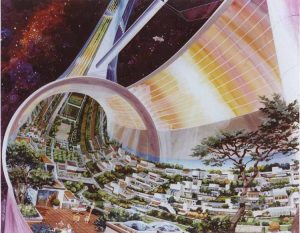
Design in web development is somewhat like the renderings of an architectural design, like this one of a space colony designed by NASA in the 1970’s.
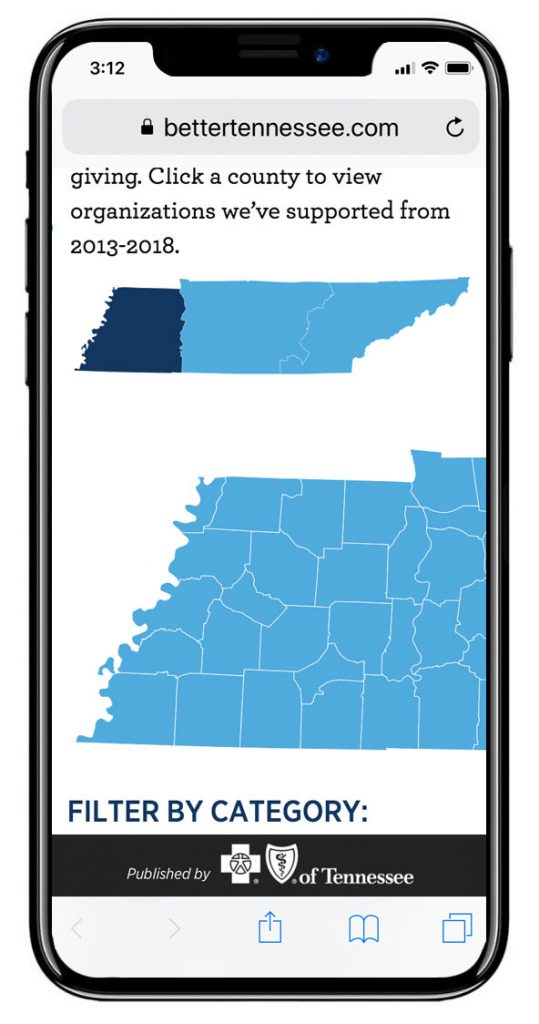
I design in Photoshop because that’s what was available when I learned 20 years ago. I collected the elements for the new map – and separated the map into three divisions with a thin white line demonstrating the boundaries for each. The area of the state that is the focus is highlighted in dark blue while the rest of the state is represented in a lighter shade of blue. Designing for the web after wireframes are approved is similar to how home renderings look after blueprints are drawn up.
When designed and coded, on mobile it looks like this:
To recap, wireframes are the blueprints of websites. Design is the architectural rendering and code is the actual building of the structure. The three combined show a progression of considerations of thought into how a website will function and how users will interact.